12/ 26
분명히 파일을 건들지 않았는데도 이상한 부분에서 깃허브가 충돌이 난다. 공백 같은 것이 충돌이 나면 상관 없는데 충돌이 일어나지 않았음에도 갑자기 중복되어서 나타나는 경우도 있는 것 같다.
다만 충돌이 일어나지 않았다면 html에 <<<<<<<<<<<<<<<<<<<<<<< ================== 같은 git의 충돌 병합기 아이콘이 없어야 하는데.... 아마 어디엔가 범인이 있었던 것 같다. 굳이 찾지는 말자.
프론트와 백을 연동하면서 어디 오류가 나는 부분은 없는지, 수정할 곳은 없는지를 보았다. 자잘하게 수정할 부분이 상당히 있는 것 같다. 이거 하면서 발표준비도 해야하는데.... 이런 고민할 시간에 하자.
- 확실히 자주자주 머지를 해줘야 나중에 엄청난 conflict가 나서 손도 못대는 불상사가 발생하는 것을 막을 수 있다. 자주자주 merge해주자.
백은 얼추 끝난 것 같고 해서 할 거 하면서 팀원들의 오류를 해결하는 포지션으로 잡는 게 나을 것 같아 그렇게 하고 있다.
그나저나 저번주까지만 해도 한숨만 나왔는데 슬슬 결과물이 나오고 있다. 확실히 백엔드는 기능적인 측면이고 프론트는 보여주기용이라는 인식이 있는 것 같은데 솔직히말해 완성도를 보여줄 수 있는 것은 백이 아닌 프론트쪽이라고 생각한다. 제법 그럴듯 해졌다. 프론트 화이팅
12/ 27
다른 오류를 수정하며 프론트를 만들다가 특정 페이지에서 로그인을 들어갈 때 redirect가 이전 페이지로 뜨는 것이 가능하겠냐는 요청을 받았다. 생각해보니까 세션이나 쿠키같은 것을 써서 로그인 이전 url을 받아오면 금방 해결될 문제라고 생각해서 요청이 있을 때마다 해당 요청의 url을 가져오는 미들웨어를 하나 만드는 방향으로 진행했다.
이런 방향으로 진행하니 문제가 발생했다.
하나는 내가 필요한 것은 이전 페이지의 url인데 login 페이지의 get 요청의 url이 받아진다는 것이었고,
다른 하나는 이렇게 한다면 get 요청 뿐 아니라 post 등의 요청의 url도 받아질 거라는 것이었다.
+ app.use()에 미들웨어와 라우터 미들웨어를 같이 넣으면 라우터 안의 요청들에 적용될 거라고 생각했는데 아니었다. 그냥 미들웨어 두개가 모든 요청에 대해서 실행된다.... 이건 알아두자.
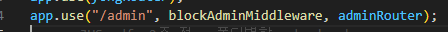
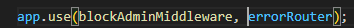
드디어 이해했다. router 미들웨어를 쓰는 use 함수에서 다른 미들웨어를 같이 쓰려면 아래와 같이 "/admin"같은 것을 붙여줘야한다. 그래야 /admin으로 시작하는 요청에 대해서만 미들웨어가 작동할 수 있는거다. 두 번째 blockAdminMiddleware는 ""가 없어서 모든 요청에 대해서 미들웨어를 적용하기 때문에 다른 곳에도 적용이 되는거였고 오류가 뜨는 거였다.


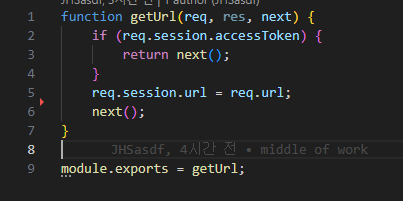
이 문제를 해결하기 위해서 나는 미들웨어가 요청의 아래 있다면, 요청이 실행되고 이후 미들웨어가 작동할 거라고 생각해서 login get 요청의 아래에 다음 사진과 같은 미들웨어를 적었다. 그렇게 되면 session에 있는 url이 login 페이지 말고는 모두 재정의 될것이라고 생각했기 때문이다.

결과는 그렇게는 작동하지 않는 것 같다. 미들웨어에 대해서 만일 미들웨어가 들어온 요청의 아래 있으면 아예 실행되지 않는다는 점을 알게 되었다.
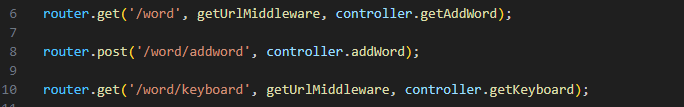
결과적으로 직접 router에 있는 get 요청에만 middleware를 넣는 방식으로 해결할 수 있었다. 뭔가 더 좋은 방법이 있을 것 같다는 느낌이 든다. 나중에 찾아봐야지

다만 이 방식을 채택하면 app.js에서 app.use('word', wordRouter); 로 넣었을 때
req.url이 /word/addword가 아닌 /addword로 들어간다는 점을 알게 되었다. 그래서 위 사진과 같이 다시 수정했다.
이런건 편의좀 봐줬으면 좋겠다.
진짜 웃긴게 위는 인식을 하는데 아래는 인식을 못해서 오류가 뜬다.... 이게 뭔가 싶다


+인스타처럼 하트를 클릭하면 빈 하트에서 빨간 하트로 바뀌는 건 배경을 추가하는 것이 아닌, 속 색상이 있는 svg로 바꾸는 거였다... 알아두면 쓸데가 있을 것 같다.
'포스코x코딩온' 카테고리의 다른 글
| [포스코x코딩온] 풀스택 부트캠프 11주차 정리 -1 (React - Component, State, useState, EventHandling) (1) | 2024.01.03 |
|---|---|
| [포스코x코딩온] 풀스택 부트캠프 10주차 정리 -2 (2차 프로젝트 회고完) (1) | 2023.12.30 |
| [포스코x코딩온] 풀스택 부트캠프 9주차 정리 -1 (2차 프로젝트 회고) (1) | 2023.12.21 |
| [포스코x코딩온] 풀스택 부트캠프 8주차 정리 -2 (2차 프로젝트 회고) (1) | 2023.12.18 |
| [포스코x코딩온] 풀스택 부트캠프 8주차 정리 -1 (비밀번호 암호화, socket) (0) | 2023.12.13 |


